BruinsOnBoard
BruinsOnBoard is a rideshare web application developed for UCLA students to share rides to and from LAX at a reduced cost. The app was built using the MERN stack (MongoDB, ExpressJS, ReactJS, and NodeJS).
GitHub LinkKey features:
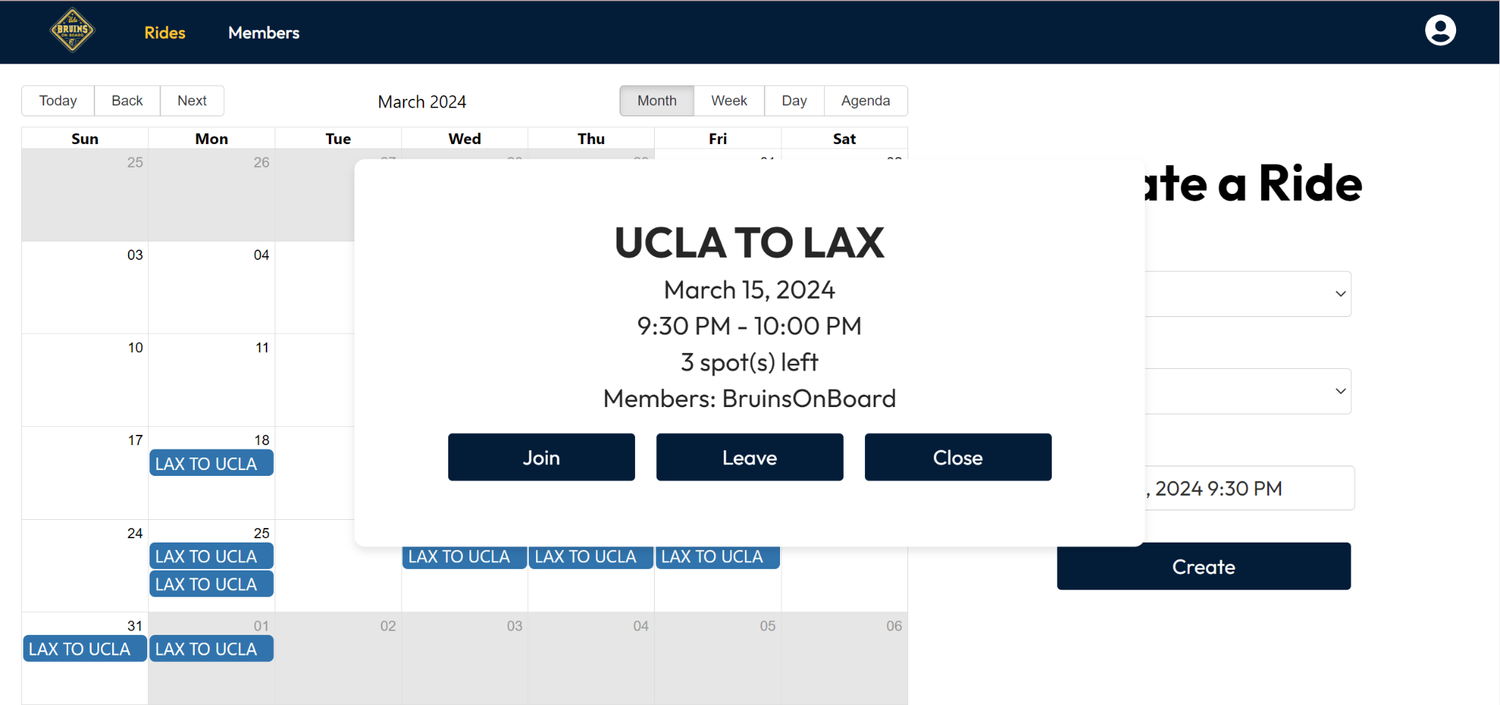
- Ride arrangement: Users can create, find, and join rides using a user-friendly calendar interface. The react-big-calendar and react-datepicker libraries were used to create a clear and efficient user experience.
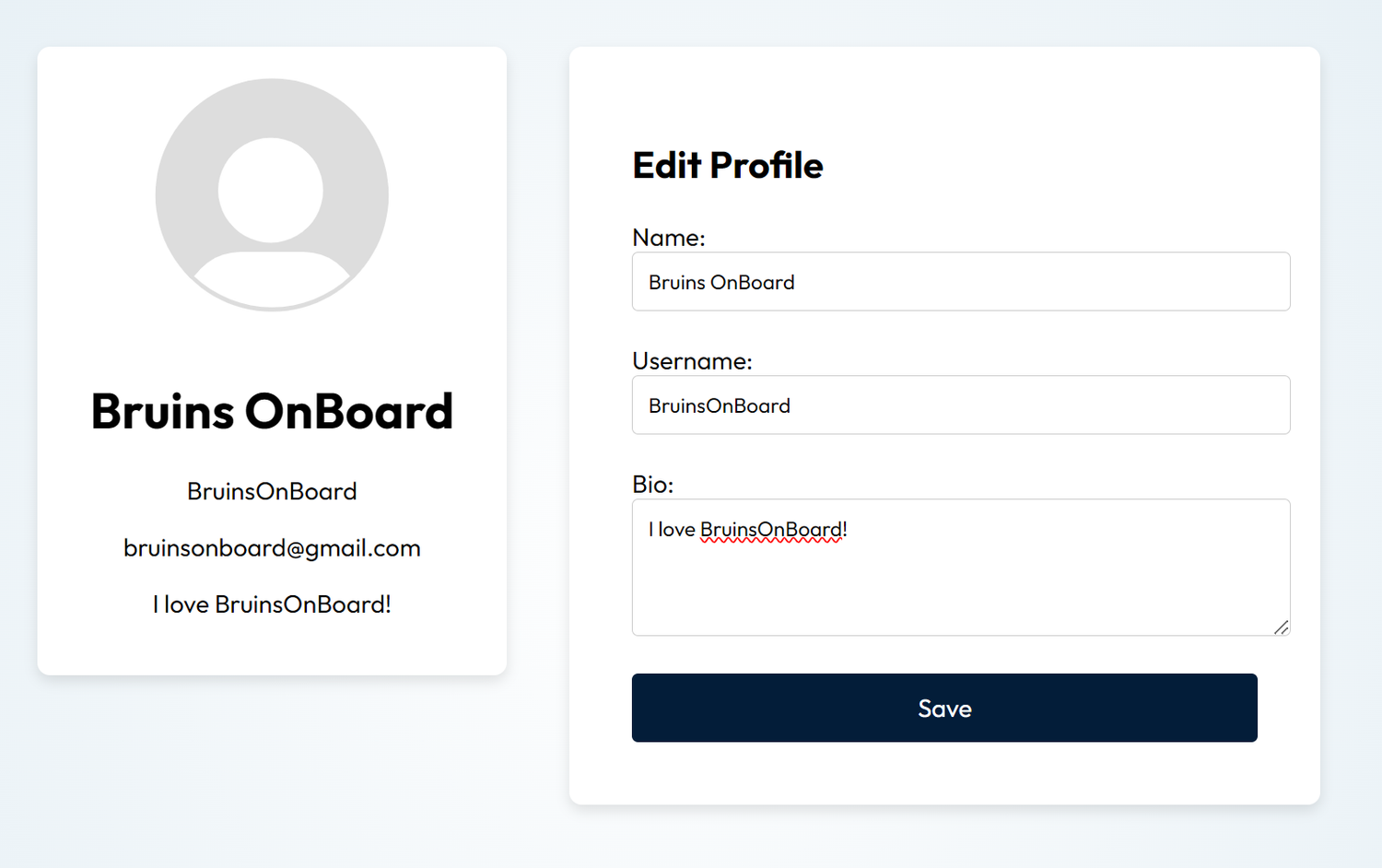
- User profiles: The app features an authenticated signup and login system. Users can create profiles linked to their email, add a bio, and search for other users dynamically.
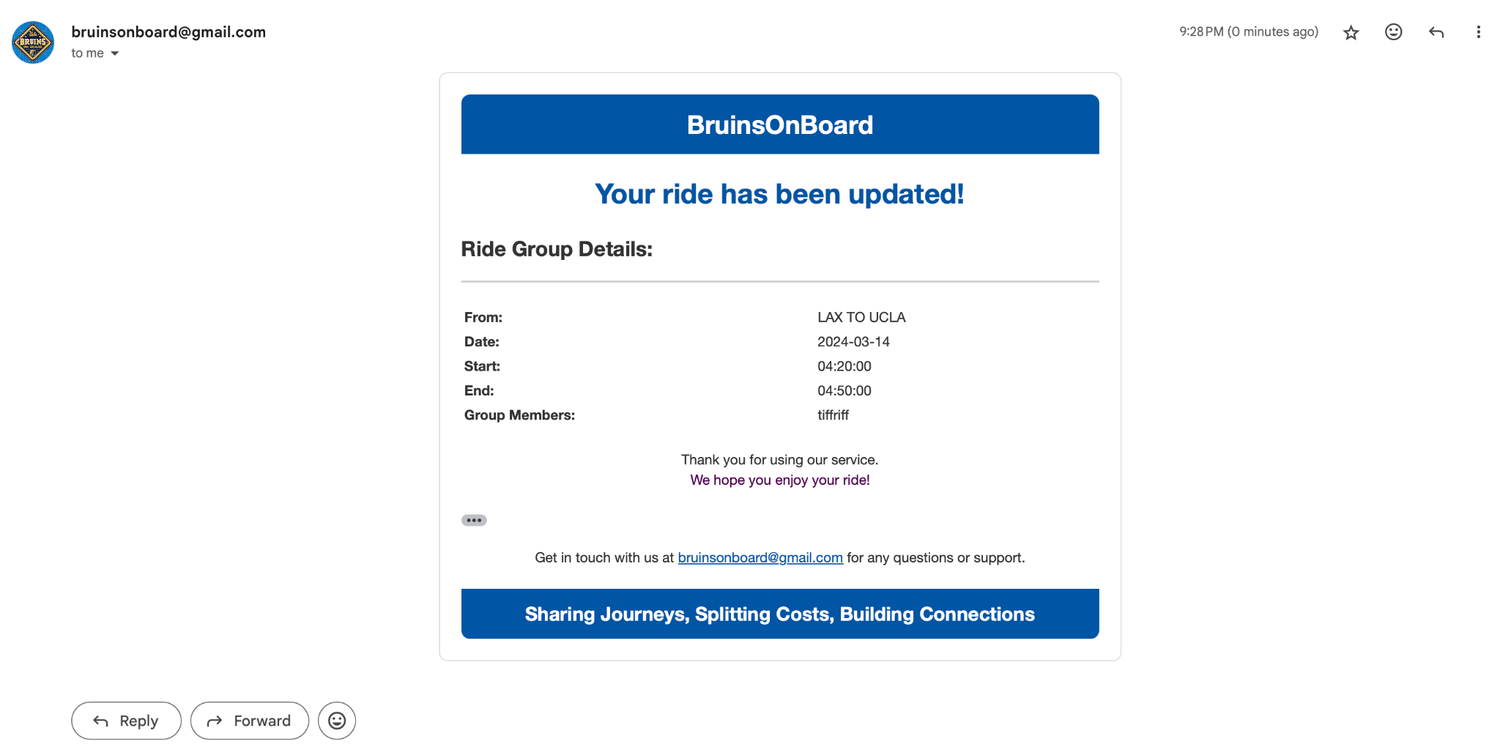
- Email confirmations: When a user creates or joins a ride, the app sends a confirmation email with ride details. Group members also receive email updates when a new user joins or leaves the ride.
- Secure authentication: User passwords are encrypted using a JWT key, ensuring security. The authentication system verifies valid JWT tokens for API calls to fetch data from the database.
- User search functionality: Users can search for other registered members, making it easier to connect with potential rideshare partners.
Key Contributions
- Developed the profile page, view profiles page, login page, and signup page on the frontend.
- Designed and implemented intuitive user interfaces for these pages, enhancing the overall user experience and facilitating easy profile management and authentication.
- Connected the rides calendar to the backend by writing a function that formatted the data received from the backend API into the required format for the react-big-calendar library.
- Implemented routing between various pages of the application, including links to specific user profiles from the member search and rides pages.
- Implemented access controls for certain pages, ensuring that only authenticated users could view sensitive information and encouraging users to provide complete and accurate information.
Data Management and Communication
- Facilitated efficient data management and communication between the frontend and backend using RESTful APIs.
- Utilized JavaScript's Fetch API to make HTTP requests to the backend server, enabling seamless data exchange.
- Retrieved user profile information, rides data, and other necessary details from the server to display on the frontend.
User Authentication and Authorization
- Implemented secure user authentication and authorization mechanisms using JSON Web Tokens (JWT).
- Utilized local storage to store the JWT on the client-side, enabling persistent login sessions and easy access to user-specific data.
User Interface and Experience
- Incorporated various UI libraries and frameworks to enhance the user experience and provide a visually appealing interface.
- Used the react-big-calendar library to display the rides calendar, allowing users to easily view and select available rides.
- Employed HTML and CSS to structure and style the pages, creating visually appealing designs aligned with the app's overall aesthetic.
Version Control and Collaboration
- Worked with Git and GitHub for version control and collaboration.
- Regularly committed code changes, created branches for specific features, and merged them back into the main branch after thorough testing and review.
- Enabled efficient collaboration with team members and ensured a smooth development process.